Shopify Hover problem
Over the years of Shopify development, me and my team has dealt with a lot of unique client requirements. Most of the times, these requirements don’t fall in or out of the box it’s just there because everybody is doing it. One of those requirements were of quick view functionality on products.
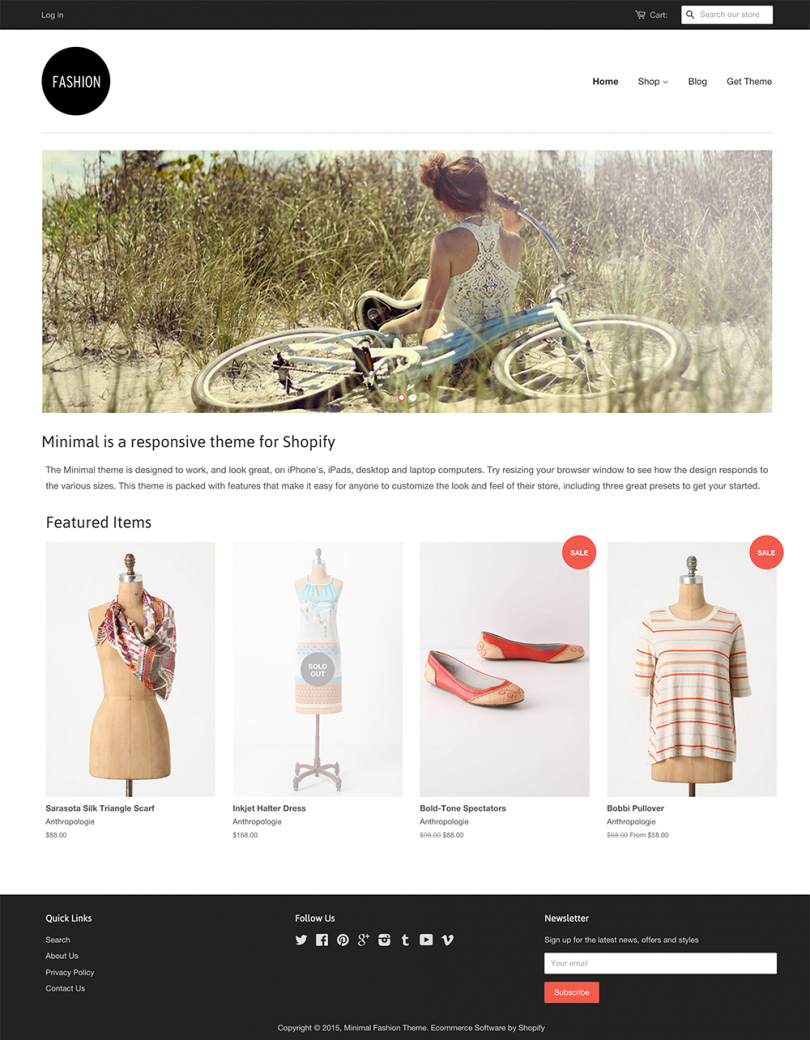
This quick view enables the user to hover over a product to quickly view the close up of the product or whatever image is placed second on the image carousel.
The description of the functionality sounds easy-peasy but the implementation however is difficult.
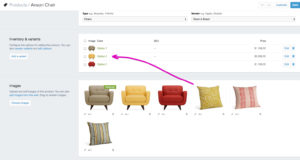
Couple of ways you can do it. Here you can set an offset and a limit to specifically grab the 2nd image:
{% for image in product.images offset:1 limit: 1%}
{{ image | img_url: ‘400×400’ | img_tag }}
{% endfor %}
Where 400×400 is, use whatever size you need.
Or a more straightforward approach would be:
{{ product.images[1] | img_url | img_tag }}
product.images gives you an array of all the images for the product, the number inside the brackets refers to the index of the image. Array indexes start with 0, so 1 would be the 2nd image.
If both of the aforementioned methods don’t work, you can try adding the functionality from scratch. Just follow these steps
1.Add CSS to your stylesheet
To add a hover effect, you will need to add some CSS code to your theme’s stylesheet:
From your Shopify admin, go to Online Store > Themes.
Find the theme you want to edit, and then click Actions > Edit code.
In the Assets directory, click theme.css.liquid. If your theme doesn’t have a theme.css.liquid file, then click styles.css.liquid, or another file with a .css.liquid file extension.
At the very bottom of the file, paste this code hosted on GitHub.
Click Save.
2. Edit the code for your product images
To edit the code for your product images:
In the Snippets directory, click product-grid-item.liquid.
If your theme doesn’t have a product-grid-item.liquid file, then look for one of the following:
product-card.liquid
product-card-grid.liquid
product-loop.liquid
Find the HTML img tag for your product images by searching for:
<img
The code for the tag varies theme to theme, but always starts with <img, and ends with either > or />. It might look similar to this:
<img src=”{{ featured.featured_image.src | img_url: ‘450×450’ }}” alt=”{{ featured.featured_image.alt | escape }}”>
On a new line above the img tag, paste the following code:
<div class=”reveal”>
On a new line below the img tag, paste the following code:
</div>
On a new line below the img tag, paste the following code:
The result should look like this:
<div class=”reveal”>
<img src=”{{ featured.featured_image.src | img_url: ‘450×450’ }}” alt=”{{ featured.featured_image.alt | escape }}”>
</div>
On a new line below the img tag and above the closing
tag, add the code that changes what is shown on hover. The code that you add will vary depending on whether you want to show an alternate product image, custom text, or a combination of the two. Follow the steps for the customization of your choice:
3. Show an alternate product image on hover
On a new line below the img tag and above the closing
tag, paste the following code:
<img class=”hidden” src=”{{ product.images.last | img_url: ‘450×450’ }}” alt=”{{ product.images.last.alt | escape }}” />
Your code should look like this:
<div class=”reveal”>
<img src=”{{ featured.featured_image.src | img_url: ‘450×450’ }}” alt=”{{ featured.featured_image.alt | escape }}”><!– this is your original image tag –>
<img class=”hidden” src=”{{ product.images.last | img_url: ‘450×450’ }}” alt=”{{ product.images.last.alt | escape }}” />
</div>
Click Save.
A word of caution
As the Murphy’s law states that ‘Anything that can go wrong will go wrong’. This tutorial is meant for shopify experts with proficiency in web design languages such as HTML, CSS, Javascript and Liquid. So it’s highly recommended that you hire Shopify professionals like us.
We are able to change or customize shopify at any level. if your required above mention customization in your store please contact us or write a email on ecommercewebguru@gmail.com






.png)
